
解 説
現在のホームページ表示は保持しつつ、WordPressの新サイトにリニューアルしたい時には、ファイル構成を維持したまま、下層ディレクトリにWordPressフォルダを追加して、フォルダ内作業をする事がよくあります。 その後、WordPressのサイトファイルが完成して、新サイトとしてURL(TLD:トップレベルドメイン)を設定したい場合、下層ディレクトリのWordPressフォルダに、トップページURLを指定する事ができますので、その方法についてご紹介します。
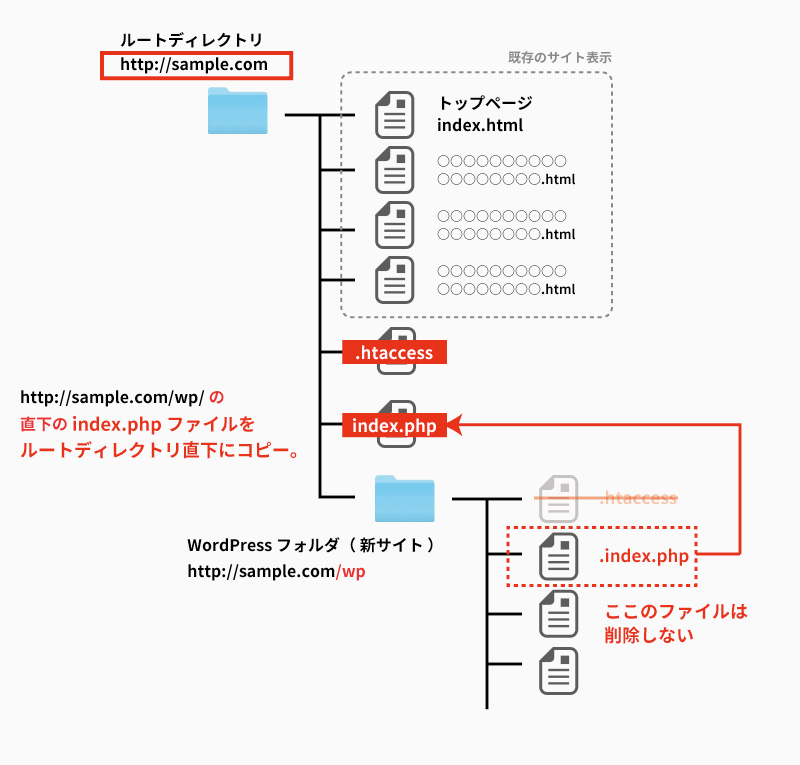
1解り易く図解で説明します。例えばこういうケースです。
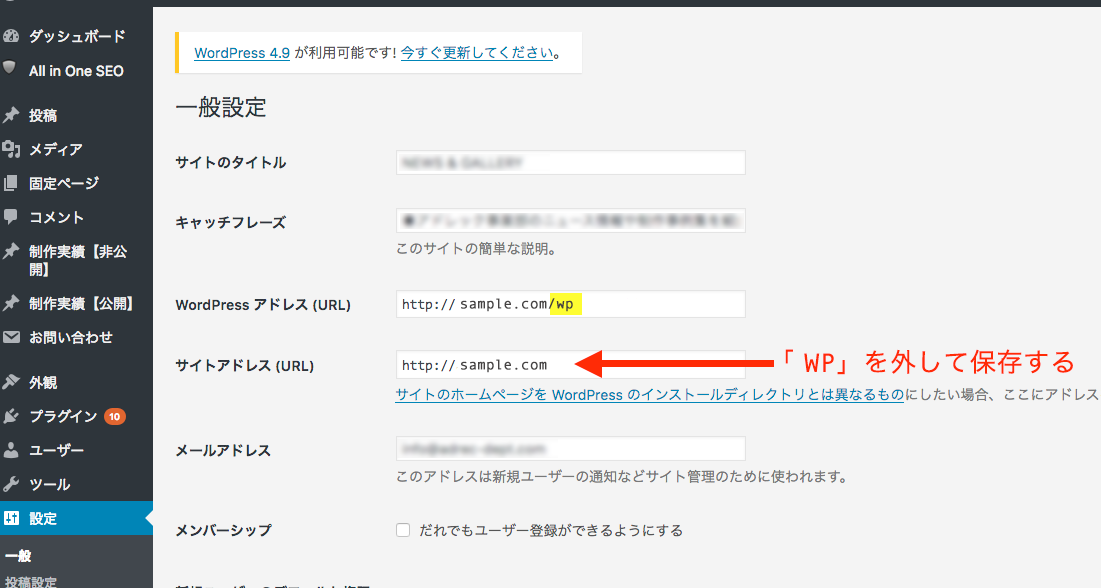
2まずは、WordPressダッシュボードからサイトアドレスを変更します。

まずは「設定」→「一般」から、サイトアドレスを変更します。
アドレス(URL)、http://sample.com/wp ← のwpを削除して保存します。
このままでは、まだサイトアドレスは変更されません。
3.htaccessファイルを移動する
※ 以下の作業は公開用サーバーに反映させます。(ファイル転送は慎重に作業しましょう)

http://sample.com/wp/ の直下にある「.htaccess」ファイルをルートディレクトリ直下に移動します。
http://sample.com/wp/ には、「.htaccess」ファイルは残さず削除します。
4http://sample.com/wp/ の「直下にある index.php」ファイルをルートディレクトリ直下に「コピー」します。

http://sample.com/wp/ の直下にある「index.php」ファイルをルートディレクトリ直下にコピーします。
あくまで 「wpフォルダの直下にあるindex.php」ファイルをコピーして移動します。
index.phpはwpテーマフォルダ内にもあるので間違えないようにしましょう。
http://sample.com/wp/ の直下にある「index.php」ファイルはそのまま残しておきます。削除しないようにしましょう。
5ルートディレクトリ直下にコピーした「index.php」を以下のように書き換えます。
■ ルート直下にコピーしたindex.phpのコードの最終行を書き換えます。 /*以下はファイルコード */
1つ前に、ルートディレクトリにコピーした「index.php」の最終行に「/wp」を加え
require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ ); とします。
http://sample.com/wp/ の直下に残してある「index.php」は何も書き換えず、削除もしないので注意しましょう。
6最後に、ルートディレクトリ直下に「index.html」がある場合にはファイルを削除して完了です。

ルート直下に「index.html」がある場合には、ファイルを削除します。
このファイルが残ったままURLでアクセスすると「index.html」を読み込んでしまいますので必ず削除しましょう。
以上で作業は完了です。トップページのURLを入力すれば、WordPressの新しいトップページが表示されます。












http://sample.com/wp/ にはWordPressのプログラムと新しいホームページのファイル一式が格納されています。
ルートディレクトリ( http://sample.com )の直下には、 既存ホームページのファイル index.htmlなどが残っています。
このディレクトリ構成のまま、WordPressフォルダ「/wp」に、トップページのURLを設定していきます。