
1Youtube 動画をヘッダーに配置する仕様について
2jQueryプラグイン「 tubular 」を導入する
まずプラグインをダウンロードします。【「tubular」のダウンロード 】はこちらから

右上にある「Download」をクリック

左サイドバーの「Downloads」をクリック

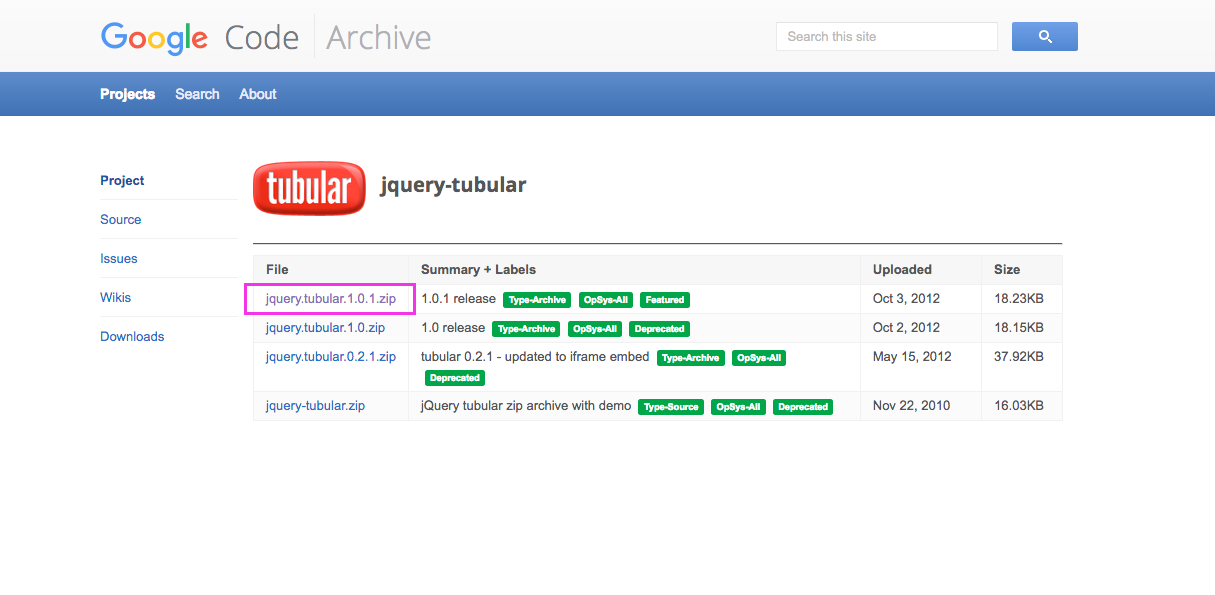
バージョン選択画面になります。ここでは「 jquery.tubular.1.0.1.zip 」を選択します。
その中にあるファイル『jquery.tubular.1.0.js』を使用します。
3YouTube 動画を設定していきます。まずはhtmlのマークアップから。
動画を背景に設定する要素は id<header>とし、class<header_area>には、動画の上に表示させたい要素を記述します。
今回は、h1タイトルとナビゲージョンを動画の上に表示する想定です。
4CSSを設定します。
/*CSSも一般的な設定で問題ありません*/
#header {
height: 500px; /* ← 背景(動画)の高さを設定しています */
overflow: hidden;
}
.header_area{
position: relative;
margin: 0 auto;
width: 1280px;
z-index: 1000; /* ← 動画の上のコンテンツ表示には必要です */
}
/* スマートフォンの設定 */
@media screen and (max-width: 768px){
#tubular-container iframe { /* ←スマートフォンの際には、tubular は非表示化します */
display: none;
}
#header{
background-image: url(代替え画像URL); /* ←代替えの静止画を設定します */
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
}
<header_area>には、タイトルやナビゲーションの要素がありますが、わかりやすくするために表示を省いています。
4行目で、背景(動画)の高さを指定します。この数値は、jsファイルにも指定する必要があるので覚えておいてください。
<z-index:1000;>は動画の上に表示するコンテンツを指定しています。動画を定義するjsのデフォルトでは、<z-index:99;>となっていますので、それ以上の数値で指定する必要があります。<position: relative;>を合わせて指定しないと<z-index>が効かないので注意しましょう。
22行目では、スマートフォン表示の際の代替画像を指定しています。※スマートフォンでは要素の背景にYouTube動画を設定できません。
5次にjsファイルを設定していきます。任意の場所に【 query.tubular.1.0.js 】をアップして、以下を記載します。
// jQueryの読み込み // tubular.jsの読み込み // スクリプトの記述
jQueryを読み込んだら、tubular.jsを読み込んで、スクリプトを記述します。スクリプト内の動画IDには、YouTubeページの動画ID =【URLの一部】を記載します。
動画URL(例)https://www.youtube.com/watch?v=WkOoqZGf2CQ&feature=youtu.be の場合、
「watch?v=」より後から「&」の手前までが動画IDとなりますので、「 ‘WkOoqZGf2CQ’ 」と記載すればOKです。
6最後に「jquery.tubular.1.0.js」を調整します。
// jquery.tubular.1.0.js のファイル内を以下の通りに修正します
// ■ 38行目【要素を修正】
$body = $('#header') // cache body node
// ■ 42行目【高さの数値を修正、position:absoluteに修正】
var tubularContainer = '';
// ■ 45行目【要素と高さの数値を修正】
$('#header').css({'width': '100%', 'height': '500px'});
//■ 107行目【要素を修正】
$('#header').on('click','.' + options.playButtonClass, function(e) { // play button
先に設定したhtml・CSSに合わせて、jsファイル内を上記のように修正すれば完成です。
7html・CSSコードをまとめてみました。
#header { height: 500px; overflow: hidden; } .header_area{ position: relative; margin: 0 auto; width: 1280px; z-index: 1000; } @media screen and (max-width: 1280px){ .header_area{ width: 100%; } } @media screen and (max-width: 640px){ #tubular-container iframe { display: none; } #header{ background-image: url(代替え画像URL); background-size: cover; background-position: center; background-repeat: no-repeat; } }
8jsファイルの中身です。11行目までのクレジットは削除しないようにしましょう。
/* jQuery tubular plugin
|* by Sean McCambridge
|* http://www.seanmccambridge.com/tubular
|* version: 1.0
|* updated: October 1, 2012
|* since 2010
|* licensed under the MIT License
|* Enjoy.
|*
|* Thanks,
|* Sean */
;(function ($, window) {
// test for feature support and return if failure
// defaults
var defaults = {
ratio: 16/9, // usually either 4/3 or 16/9 -- tweak as needed
videoId: 'ZCAnLxRvNNc', // toy robot in space is a good default, no?
mute: true,
repeat: true,
width: $(window).width(),
wrapperZIndex: 99,
playButtonClass: 'tubular-play',
pauseButtonClass: 'tubular-pause',
muteButtonClass: 'tubular-mute',
volumeUpClass: 'tubular-volume-up',
volumeDownClass: 'tubular-volume-down',
increaseVolumeBy: 10,
start: 0
};
// methods
var tubular = function(node, options) { // should be called on the wrapper div
var options = $.extend({}, defaults, options),
$body = $('#header') // cache body node
$node = $(node); // cache wrapper node
// build container
var tubularContainer = '';
// set up css prereq's, inject tubular container and set up wrapper defaults
$('#header').css({'width': '100%', 'height': '500px'});
$body.prepend(tubularContainer);
$node.css({position: 'relative', 'z-index': options.wrapperZIndex});
// set up iframe player, use global scope so YT api can talk
window.player;
window.onYouTubeIframeAPIReady = function() {
player = new YT.Player('tubular-player', {
width: options.width,
height: Math.ceil(options.width / options.ratio),
videoId: options.videoId,
playerVars: {
controls: 0,
showinfo: 0,
modestbranding: 1,
wmode: 'transparent'
},
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
window.onPlayerReady = function(e) {
resize();
if (options.mute) e.target.mute();
e.target.seekTo(options.start);
e.target.playVideo();
}
window.onPlayerStateChange = function(state) {
if (state.data === 0 && options.repeat) { // video ended and repeat option is set true
player.seekTo(options.start); // restart
}
}
// resize handler updates width, height and offset of player after resize/init
var resize = function() {
var width = $(window).width(),
pWidth, // player width, to be defined
height = $(window).height(),
pHeight, // player height, tbd
$tubularPlayer = $('#tubular-player');
// when screen aspect ratio differs from video, video must center and underlay one dimension
if (width / options.ratio < height) { // if new video height < window height (gap underneath)
pWidth = Math.ceil(height * options.ratio); // get new player width
$tubularPlayer.width(pWidth).height(height).css({left: (width - pWidth) / 2, top: 0}); // player width is greater, offset left; reset top
} else { // new video width < window width (gap to right)
pHeight = Math.ceil(width / options.ratio); // get new player height
$tubularPlayer.width(width).height(pHeight).css({left: 0, top: (height - pHeight) / 2}); // player height is greater, offset top; reset left
}
}
// events
$(window).on('resize.tubular', function() {
resize();
})
$('#header').on('click','.' + options.playButtonClass, function(e) { // play button
e.preventDefault();
player.playVideo();
}).on('click', '.' + options.pauseButtonClass, function(e) { // pause button
e.preventDefault();
player.pauseVideo();
}).on('click', '.' + options.muteButtonClass, function(e) { // mute button
e.preventDefault();
(player.isMuted()) ? player.unMute() : player.mute();
}).on('click', '.' + options.volumeDownClass, function(e) { // volume down button
e.preventDefault();
var currentVolume = player.getVolume();
if (currentVolume < options.increaseVolumeBy) currentVolume = options.increaseVolumeBy;
player.setVolume(currentVolume - options.increaseVolumeBy);
}).on('click', '.' + options.volumeUpClass, function(e) { // volume up button
e.preventDefault();
if (player.isMuted()) player.unMute(); // if mute is on, unmute
var currentVolume = player.getVolume();
if (currentVolume > 100 - options.increaseVolumeBy) currentVolume = 100 - options.increaseVolumeBy;
player.setVolume(currentVolume + options.increaseVolumeBy);
})
}
// load yt iframe js api
var tag = document.createElement('script');
tag.src = "//www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// create plugin
$.fn.tubular = function (options) {
return this.each(function () {
if (!$.data(this, 'tubular_instantiated')) { // let's only run one
$.data(this, 'tubular_instantiated',
tubular(this, options));
}
});
}
})(jQuery, window);












YouTube動画を設定する方法はCSSだけでも可能ですが、背景に設定する場合にはサイズ調整が微妙に難しかったり、横幅100%のリキッドレイアウトに組み込む場合、ブラウザサイズ変更時に「カクカク」するなど使い勝手がよくありません。jQueryプラグインを使う方法が一番スマートと思いますので、こちらをご紹介していきます。
————- 動画の仕様について ————-
■ jQueryプラグイン「 tubular 」を利用します。
■ 要素の背景にYouTube動画を配置します。
■ 動画の高さは固定されます。
■ スマートフォンには対応できないので、代替えの静止画を表示させるようにします。
■ YouTubeのコントローラーは非表示です。