
解 説
横並びのボックスでは、内包するテキスト量などによってボックスの高さが変わってしまい、レイアウトが崩れてしまう事があります。CSSで高さを固定する解決方法もありますが、ブログなど動的にコンテンツが生成される場合にも対応できるように、javascriptを使って並列要素を「最大値の高さ」に自動的に揃える方法がおすすめです。
1このようなhtmlで説明します。ブログなどによく使われる構成ですね。
/*横並びの要素01*/ /*横並びの要素02*/ ここにはコンテンツが入ります。
/*横並びの要素03*/ ここにはコンテンツが入ります。ここにはコンテンツが入ります
ここにはコンテンツが入ります。ここにはコンテンツが入ります。ここにはコンテンツが入ります。ここにはコンテンツが入ります
2最大の高さに合わせるjavascriptは以下の通りです。
jQuery(window).load(function() {
$('.fixBox').each(function(i, box) {
var maxHeight = 0;
$(box).find('.fixItem').each(function() {
if ($(this).height() > maxHeight) maxHeight = $(this).height();
});
$(box).find('.fixItem').height(maxHeight);
});
});
はい、これでOKです。簡単ですね。
クラス名「fixBox」の中のクラス名「fixitem」を付与した全ての要素を、
最大の高さのものに揃える、という動きになります。
3javascriptを別の書き方で、もう1パターンご紹介します。
jQuery(document).ready(function() {
var max_height = 0;
jQuery(".fixheight").each(function() {
if($(this).height() > max_height) max_height = $(this).height();
})
jQuery(".fixheight").height( max_height );
})
この書き方の場合、高さを揃えたい要素(クラス名「fixItem」)を、親要素(前述:クラス名「fixBox」)で括る必要はありません。
3行目と5行目の jQuery(“ここにクラス名”);
で指定した全てのクラス要素の高さが、最大値のものに揃えられます。
以上です。今回ご紹介したjavascriptは、
ホームページのコーディングには、とてもよく使われますので、
予めjsファイルにまとめておき、読み込んで使うのも良いでしょう。












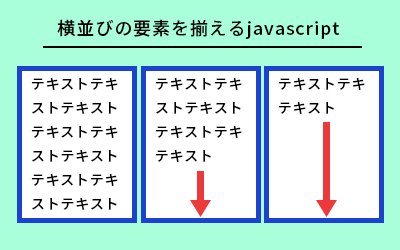
横並び要素のarticleが3つあり、それぞれ内包するテキスト量が異なっています。
3つのarticleには、class名「fixItem」を指定しています。
さらに3つのarticleの親要素であるsectionには、class名「fixBox」を指定しました。
これでhtmlの準備は完了です。
後は最もテキスト量の多い要素(03)に、高さを合わせるjavascriptを書けば完了です。