
解 説
「Font Awesome」を使えば、数百種類のアイコンを手軽にホームページへ組み込むことができます。結構、いろんなサイトで使われているのでメインアイコンでは使いづらいですが、カテゴリー表示などちょっとしたパーツに使うと便利です。
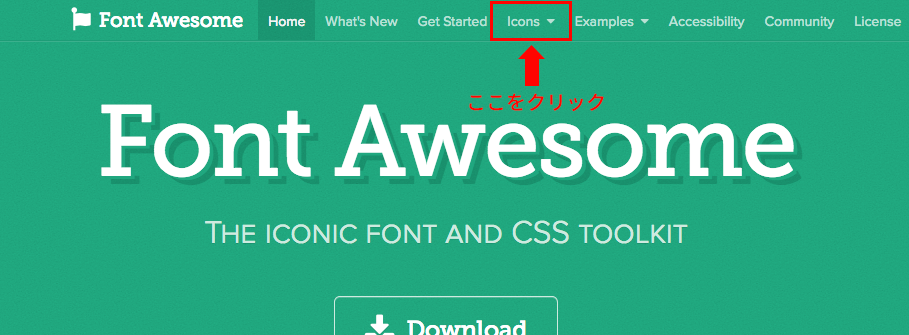
1上のdemoリンクで「Font Awesome」公式ページへ遷移します。
2設定方法は2つ、まずはCDN(Max CDN)を使う方法です
/*headの中に以下を追加するだけ!*/
Font Awesome をCDNから使う場合、headタグの中に上記コードを入れるだけで準備OKです。
CDNとは「専用サーバーにある画像やフォントデータ」を読み込んで表示させる仕組みです。
つまりファイルをダウンロードして自分のサーバーにアップロードしていなくても使うことができます。
簡単に準備ができるのがCDNのメリットですが、レンダリングが増えてページ読み込みスピードが落ちる場合があるので、
筆者は、この後の「2つ目の方法」をお勧めします。
32つ目の方法は、Font Awesome 関連ファイルを公式サイトからダウンロードして、サーバーにアップする方法です。
Font Awesome公式サイト

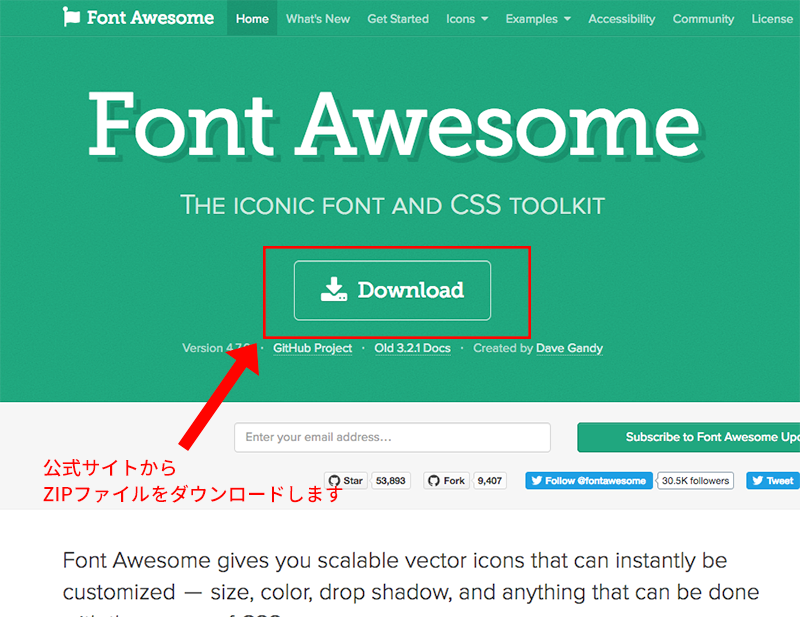
Font Awesomeの公式サイトの「Download」ボタンを押して、ZIPファイル一式をダウンロードします。

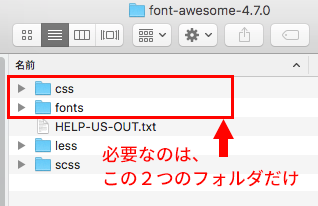
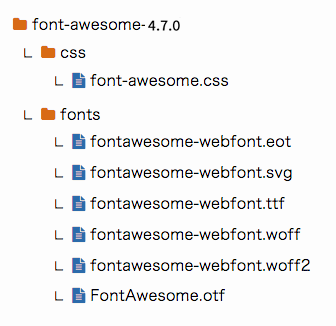
使用するのはこの2つのフォルダだけです。フォルダの階層(相対パス)は変えないようにしましょう。

これだけのファイルをサーバーにアップします。
4あとは、headタグの中にアップしたCSSファイルを読み込みます
これでFont Awesomeを使う準備が整いました。
5「Font Awesome」アイコンの呼び出し方
/*このようなコードで呼び出します*/
iタグを使って、アイコンを指定して呼び出します。
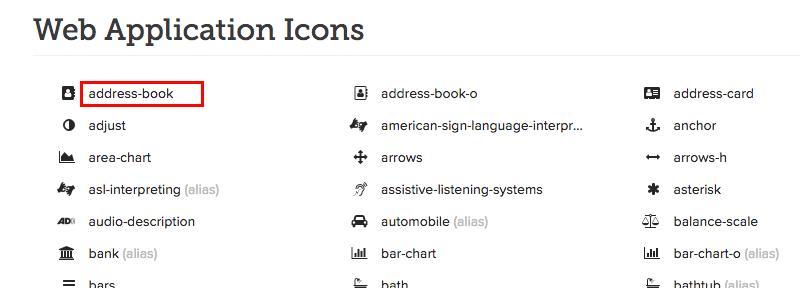
アイコンの選択は、公式サイトの「icons」をクリックして、アイコンを選びます。


選んだアイコンコードのアタマに「fa-」を付けて、
<i class=”fa fa-address-book”></i>
とすれば挿入完了です。
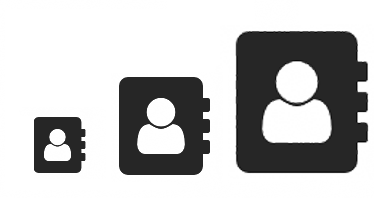
6アイコンのサイズを調整する場合
/*フォントサイズの2倍*/
/*フォントサイズの3倍*/
/*フォントサイズの4倍*/
/*フォントサイズよりやや大きめにする*/
アイコンのサイズや色は、
<p><i class=”fa fa-address-book”></i>アドレスブック</p>
このようにpタグで囲ってpに対する cssのfont-sizeやcolorが反映されますが、
iタグのコードの末尾に「fa-○x」と指定すれば、さらに2倍、3倍・・のサイズに調整できます。

7「fa-○○○○」で他にもいろいろな設定ができます。試してみましょう。
/*回転アニメーションをつける*/ /*8フレームで1回転させる*/ /*角度を指定する*/ /*反転させる*/












Font Awesomeには上記のような様々なアイコンが用意されており、ちょっとコードを書くだけで誰でも無料で使えます。