
解 説
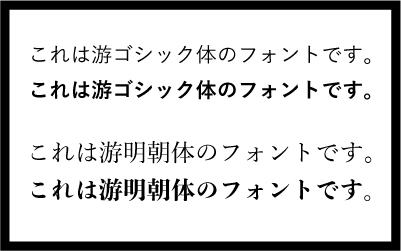
游ゴシックと游明朝は、ディスプレイで見ても、印刷してもとても綺麗な日本語フォントです。Windows(8.1以降) とMac(OSX Marverics 10.9以降) に標準でバンドルされていることから、webデザイナーにも人気が高く使い勝手の良いフォントです。同じく両方で使える代表的なフォントに「メイリオ」がありますが字体が平たく丸いので、デザイン的にクセがあります。游字体のほうがスッキリする印象がありますね。CSSの書き方には、若干注意が必要で、きちんと書かないと線が細くなったり表現できなかったりしますので、正しい書き方を覚えておきましょう。
1いきなり正解から書きます。
/* 游ゴシックを設定する */
body {
font-family:"Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", "メイリオ", sans-serif;
}
/* 游明朝を設定する */
body {
font-family:"游明朝体", "Yu Mincho", YuMincho, "Hiragino Kaku Gothic ProN", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS ゴシック", sans-serif;
}
2【 游字体 】の太さを微調整する書き方
/* 游ゴシック体 Light/Medium */ font-family: "游ゴシック Light", "游ゴシック", "YuGothic", sans-serif; font-weight: 200; /* 游ゴシック体 Regular/Medium */ font-family: "游ゴシック", "YuGothic", sans-serif; font-weight: normal; /* 游ゴシック体 Bold */ font-family: "游ゴシック", "YuGothic", sans-serif; font-weight: bold; /* 游明朝体 Light/Medium */ font-family: "游明朝 Light", "游明朝", "YuMincho", serif; font-weight: 200; /* 游明朝体 Regular/Medium */ font-family: "游明朝", "YuMincho", serif; font-weight: normal; /* 游明朝体 Demibold */ font-family: "游明朝", "YuMincho", serif; font-weight: bold;
Windows は一部ブラウザを除いて3種類あるウェイトを font-weight: 100〜900 で指定できます。
● 100〜300: 游明朝 Light / 游ゴシック Light
● 400〜500: 游明朝 Regular / 游ゴシック Regular
● 600〜900: 游明朝 Demibold / 游ゴシック Bold
Mac OSXでは、normal や bold でも設定できます。
3【 游字体 】の注意する点
/* これではMacで游ゴシックが表示されません */
body {
font-family: "游ゴシック", "ヒラギノ角ゴ Pro W3", "メイリオ", sans-serif;
}
Windows と Mac OSX ではフォントファイル上の名前が違います。
Windows で游ゴシックの情報を見てみると、フォント名は「游ゴシック」ですが、Mac OSX のシステムから では「游ゴシック体」となっています。
游明朝体についても同様です。
さらに Safari ブラウザは、半角英語でないと認識しないので上記の書き方ではそもそもダメです。
さらにさらに Windowsの游ゴシックは太さを指定しない細すぎて見づらいので、細かな調整が必要なければ、”Yu Gothic Medium”, “游ゴシック Medium”を標準で指定するほうが楽です。
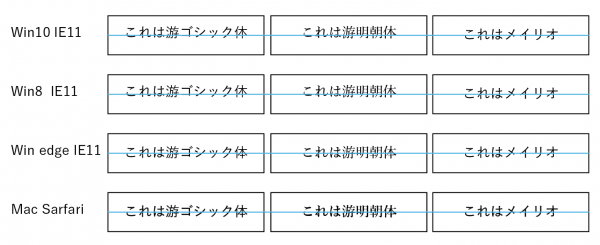
4悩ましいのが、IE で発生する文字の下の「余白」です。

IE11のみ、游明朝と游ゴシックのテキスト下部に余白ができてしまいます。( なぜかWindows edgeでは大丈夫 )
画像に引いた青のラインが中心線ですが、2px ズレが生じるようです。
5IE 対策を考えてみました(IE の時だけメイリオに変更する)。
body {
font-family: "游ゴシック",YuGothic,"メイリオ",Meiryo,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","MS Pゴシック","MS PGothic",sans-serif;
}
/* CSSハックでIEの時にはメイリオを表示 */
@media all and (-ms-high-contrast:none) {
body {
font-family: "メイリオ",Meiryo,"游ゴシック",YuGothic,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","MS Pゴシック","MS PGothic",sans-serif;
}
}
そもそも「游ゴシック」で表示させたいのに、フォントを変えてしまうなんて本末転倒かもしれませんが、
一括で調整したい場合にはこれが一番楽だと思います。
IEの時だけ、ボタンや枠つきテキストに「游ゴシック」を使わない、もしくは上下マージンを調整する、という個別設定だと、とても面倒臭いのでそれならば、
全ブラウザにて、ボタンだけ「游字体」を使わない、もしくは画像を使う、という調整方法をお勧めします。
もしくは、・・・「少しズレても気にしない!」か、です。こういう思考も時には必要と思います。
しかし、IEって本当にやっかいですね。












これで Windows でも Mac でも問題なく表示されます。