
解 説
もと画像の一部分を切り出したり、サイズを自動調整したりして作る「サムネイル」画像は、ブログやギャラリーなどの一覧表示に多用されます。このサムネイルの設定が適切でないと、一覧表示がバラバラな印象になったり、何の画像なのか?がわかりにくくなったりするので、大切なポイントの一つです。そこで、縦・横・センターのそれぞれに合わせるサムネイル画像の作り方をご紹介します。CSSのみで設定できますので、是非覚えておきましょう!
1まず、htmlの構造からご紹介します
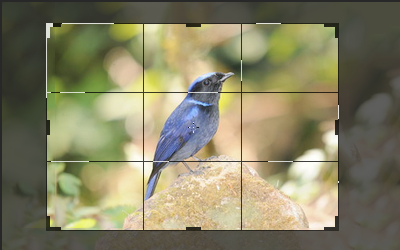
【この画像をサムネイルにしていきます】
上記では、外枠に<div>タグを使っていますが、<p><i>などブロック要素であれば問題ありません。
リンク表示として<a>タグを使う場合には、CSSに display:block;を設定してブロック要素に変換しましょう。
2外枠にサイズを指定して、【 overflow : hidden ; 】を設定して切り取ります。
/* トリミングする外側の枠 */
.trim {
overflow: hidden;
width: 200px;/* トリミングしたい枠の幅 */
height: 200px;/* トリミングしたい枠の高さ */
}
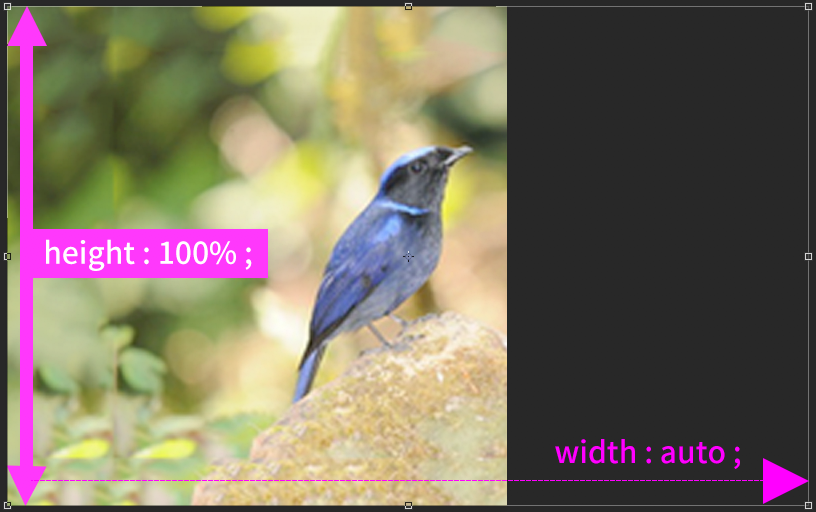
3画像の縦(高さ) 100%に合わせる場合
/* トリミングする外側の枠 */
.trim {
overflow: hidden;
width: 200px;/* トリミングしたい枠の幅 */
height: 200px;/* トリミングしたい枠の高さ */
}
/* 高さに合わせてリサイズ、はみ出た分をトリミング */
.trim img {
width: auto;
height: 100%;
}

【height: 100%;】と【width: auto;】を追記します。
これで画像の比率を保ったまま、縦幅いっぱいに画像を自動調整できます。
4画像の横(幅) 100%に合わせる場合
/* トリミングする外側の枠 */
.trim {
overflow: hidden;
width: 200px;/* トリミングしたい枠の幅 */
height: 200px;/* トリミングしたい枠の高さ */
}
/* 横幅に合わせてリサイズ、はみ出た分をトリミング */
.trim img {
width: 100%;
height: auto;
}

横幅100%に合わせる場合には、
【height: auto;】と【width: 100%;】を追記します。
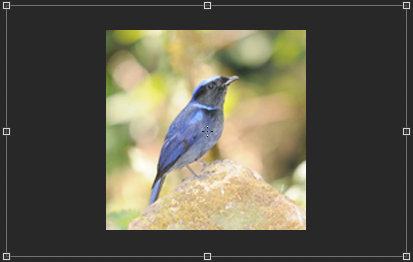
5センターの位置を指定して、画像の中心をトリミングする場合
/* トリミングする外側の枠 */
.trim {
overflow: hidden;
width: 150px;/* トリミングしたい枠の幅 */
height: 150px;/* トリミングしたい枠の高さ */
position: relative;
}
/* 縦・横センターに合わせて、サイズ調整せずに、はみ出た分をトリミング */
.trim img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}

この設定では、画像サイズは調整されず(元画像のサイズのまま)、外枠に合わせて画像の中心部分を切り抜く表示になります。
外枠の.trimに【position: relative;】を設定して起点をつくります。
中身のimgには【position: absolute;】と【 transform : translate();】を設定して画像の位置をセンターに合わせています。
6縦(高さ)100%に合わせてサイズ自動調整、さらに画像をセンターに合わせる方法
/* 高さに合わせてリサイズ、はみ出た分をトリミング */
.trim img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: auto;
height: 100%;
}

高さ100%に合わせて、さらに左右をセンターに合わせる事ができます。
7横(幅)100%でサイズ自動調整、さらに画像をセンターに合わせる方法
/* 横幅に合わせてリサイズ、はみ出た分をトリミング */
.trim img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 100%;
height: auto;
}

横幅 100%に合わせて、さらに上下をセンターに合わせる事ができます。
8画像の縦と横のサイズの大きい方に合わせて自動調整する場合
/* 画像の縦と横、大きいほうに合わせてリサイズ */
.trim img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
max-width: 100%;
max-height: 100%;
width: auto;
height: auto;
}


もと画像は横向きなので、上記のようにサムネイル(外枠)の寸法が変わる場合には、
横幅100%に自動調整されると縦に隙間ができます。













縦・横の寸法が200pxのサイズでトリミング(黒い部分は非表示化)されます。ただ、このままの設定だと左上から画像の端を切り取ってしまうので、何の画像なのか?わかりにくく、表示として良くありません。そこでCSSを追加して切り取る画像位置やサイズを調整します。