
解 説
CSSのborder設定で三角形や扇型をつくることができます。さらに擬似クラスを使えば三角形や扇型がついた見出しボックスや吹き出しもつくれます。画像ファイルは一切使わないので、1ページ内に大量に配置する場合などは、読み込みスピードのアップにも寄与しますので覚えておきましょう。
1まずは三角形の作り方を覚えましょう!
//html
//css
.sankaku{
width: 0;
height: 0;
border: 80px solid transparent;
border-top: 80px solid #f00;
}
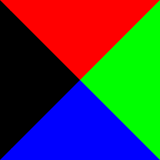
2全てのborderに色を付けるとこんな状態になります。
.sankaku{
width: 0;
height: 0;
border-top: 80px solid #f00;
border-right: 80px solid #0f0;
border-bottom: 80px solid #00f;
border-left: 80px solid #000;
}

border-top以外を透過させることで、下向きの三角形(赤)だけを表示させているのです。
3縦長な三角形
.sankaku{
width: 0;
height: 0;
border-top: 80px solid #f00;
border-right: 30px solid transparent;
border-bottom: 80px solid transparent;
border-left: 30px solid transparent;
}

borderの数値を変えることでこのような三角形が作れます。左右のborderの太さを80px→30pxと細くした状態です。
![]()
これは上下のborderの太さを80px→30pxと細くした状態です。
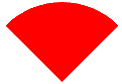
4扇型をつくる
.sankaku{
width: 0;
height: 0;
border: 80px solid transparent;
border-top: 80px solid #f00;
border-radius: 100%;
}

border-radiusを加えることでこのように扇型がつくれます。
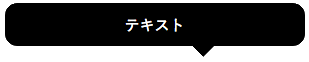
5擬似クラスを使って吹き出しをつくる
//htmlテキスト//css .hukidasi{ background: #000; color: #fff; text-align: center; width: 300px; padding: 8px 0; border-radius: 12px; position: relative; } .hukidasi:before{ content: ""; position: absolute; bottom: -23px; right: 30%; border: 12px solid transparent; border-top: 12px solid #000; }

before : 擬似クラスを content:””; で実体化させて三角を作ります。位置はpositionで指定します。
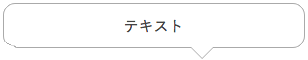
6枠線の吹き出しをつくる
//htmlテキスト//css .hukidasi{ width: 300px; margin: 0 auto; padding: 8px 0; border: 1px solid #aaa; border-radius: 12px; text-align: center; position: relative; } .hukidasi:before{ content: ""; border: 12px solid transparent; border-top: 12px solid #fff; position: absolute; right: 30%; bottom: -23px; } .hukidasi:after{ content: ""; border: 12px solid transparent; border-top: 12px solid #aaa; position: absolute; right: 30%; bottom: -24px; }

これは難しいようで実はとても簡単です。擬似クラスを2つ使い(beforeとafter)、白と黒の三角形を作り、positionの配置を少しずらして作成しています。
このようにCSSのborderと擬似クラスを組み合わせれば、様々な図形が作れます。主に見出しボックスのデザインなどに使えるテクニックです。












上記コードでこんな三角形ができます。
高さと横幅のないブロック要素にborderを指定し、まず全てのborderをtransparentで透過します。その後border-topに色を与えてあげると、下向きの三角形の出来上がりです。