
解 説
スマートフォン表示によく使われるハンバーガーナビ。ナビメニューが多いサイトの場合、指でスクロールさせてスルスルッと気持ちよく動かしたいですよね。ナビボタンはスマホ画面の最上部に「position:fixed」で固定させておき、メニューを開いた際に、中身だけがスクロールする、しかも気持ち良く!という方法をご紹介します。
1ナビボタンを「position:fix」で固定させ、中身を「overflow-y: scroll;」でスクロールさせる
#sp_gnav_list{
position: fixed;
overflow-y: scroll;
z-index: 99;
top:0;
width:100%;
height:100%; <---heightを指定します
background-color:#f00;
}
2さらに気持ち良く!慣性スクロールを実装する
#sp_gnav_list{
position: fixed;
overflow-y: scroll;
z-index: 99;
top:0;
width:100%;
height:100%;
background-color:#f00;
-webkit-overflow-scrolling: touch; // 慣性スクロールを追加
}
「webkit-overflow-scrolling: touch;」を加えると、スワイプした際にスルスルっと慣性スクロールが実装できます。ナビメニューが多い時に有効です。
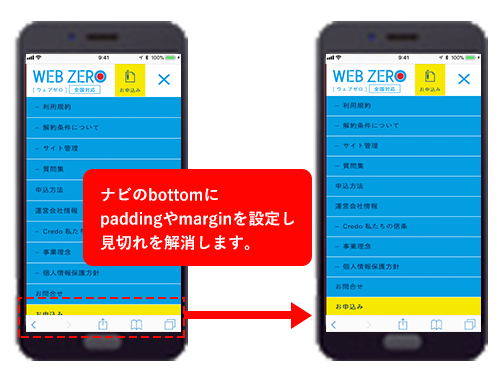
3リストの最後の要素の「見切れ」に注意!
スマートフォンの機種にもよりますが、せっかく固定要素内でのスクロールを実装しても、
iPhone端末などでは、Googleのブラウザの表示項目により、
最後のリスト要素が見切れてしまう事もあります。その対策として、
最後のリスト要素に(padding-bottom:50pxくらい)と(margin-bottom:50pxくらい)を加えておくと
見切れる事なく、きちんと表示される様になります。













ナビ要素であるsp_gnav_listを「position:fix」で最上部に固定させ、中身をスクロールさせるには 、固定する親要素のheightを100%で指定、「overflow-y: scroll;」を記述すれば、スクロールできるようになります。コード例のように全面にナビメニューが表示される場合、1枚上にフィルターをかぶせるイメージで「z-index:99」などと一緒に記述すると良いでしょう。