
解 説
和風デザインのwebサイトでは、テキストを縦書きで表示させているサイトがあります。テキストの縦書きはCSSで簡単に設定できますが、IEなどのブラウザは追記(ベンダープレフィックス)が必要だったり、日付表示など数字と漢字の組み合わせの場合にどのように向きを合わせるか?という細かな設定方法についてご紹介します。
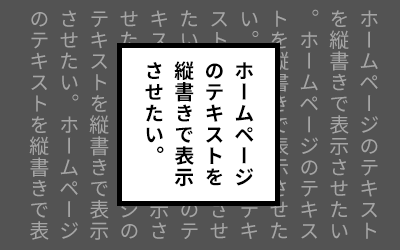
1テキストを縦書きにするCSS(基本)
body{
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
2文字の表示方向を決めよう!
body {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
h2{
-webkit-text-orientation: mixed;
text-orientation: mixed;
}

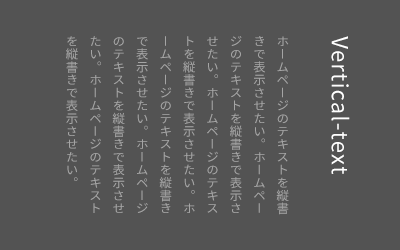
文字の改行方向は text-orientation というプロパティを使います。
デフォルトでは mixed で、和文は縦、英語は横に表示されます。
Safari用に -webkit- ベンダープレフィックスが必要です。※IE, Edgeは未対応です。
3英文を縦方向にする場合
body {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
h2{
-webkit-text-orientation: upright;
text-orientation: upright;
}

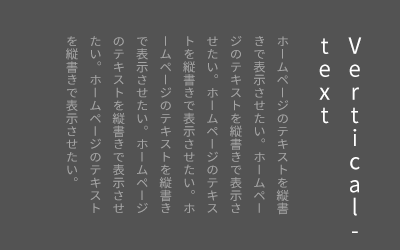
英数字も縦に表示するなら upright を指定します。
4和文を横方向にする場合
body {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
h2{
-webkit-text-orientation: sideways;
text-orientation: sideways;
}

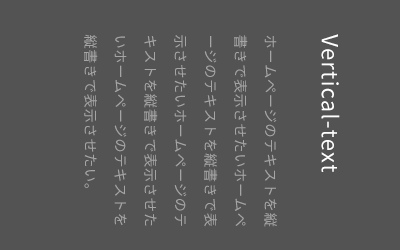
和文を横方向にするには、sidewaysを指定します。
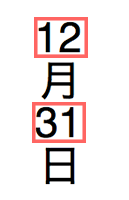
5英数字の組み合わせ(日付表示など)
/*html*/ 12月31日 /*CSS*/ body{ -webkit-writing-mode: vertical-rl; -ms-writing-mode: tb-rl; writing-mode: vertical-rl; } .text-combine { -webkit-text-combine: horizontal; -ms-text-combine-horizontal: all; text-combine-upright: all; }

英数字や記号などを1文字分の幅として表示する「縦中横」と呼ばれる組み方は text-combine-upright というプロパティーで指定します。
1文字分に当てはめたい部分に span タグなどで囲みます。
ブラウザーによって指定方法が異なるので、以下のようにベンダープレフィックスをつけてまとめて記述しましょう。
- 通常 … text-combine-upright: all;
- Safari … -webkit-text-combine: horizontal;
- IE … -ms-text-combine-horizontal: all;
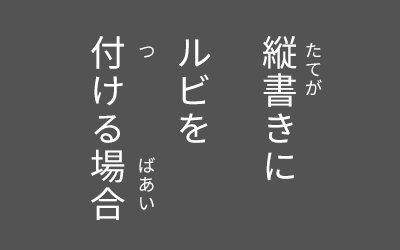
6縦書きに「ルビ」を付ける場合
縦書きに
ルビを
付ける場合

ルビはHTMLの ruby タグを使います。
振り仮名を振りたいテキストと振り仮名を ruby タグで囲い、振り仮名には rt タグ(= Ruby Text)を使います。
CSSは必要ありません。
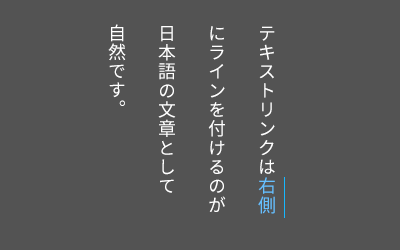
7テキストリンクはどう表示する?
a {
text-decoration: overline;
}
もしくは、
a {
text-decoration: none;
border-right: 1px dashed;
padding-right: 3px;
}

横書きの場合、デフォルトで装飾されるリンクテキストには下線がつきますね。
これが縦書きになった時には、左側の線として表示されてします。
日本の書式としてはテキストに対する線は右横に付くのが通例ですので、
aタグに上線(overline)を指定するといいでしょう。
もしくは、text-decoration ではなく border-right を使えば
テキストと線の余白を調整したり線種や色を変更できるので、よりデザインの幅が広がります。












縦書きを設定するのはCSSの「
writing-mode」です。縦書きにしたい要素の箇所にCSSで
writing-mode: vertical-rl;を記述します。「vertical」が縦、「rl」が右から左(Right to Left)という意味になります。
IE用には
-ms-というベンダープレフィックスを付け、tb-rl(上から下、右から左=Top to Bottom, Right to Left)を指定すればOKです。