
1まずは「img要素」で画像を掲載します。(パラメーターにはマップ名を指定します)
2map要素と、area要素でリンクエリアを設定します。

上記のように「map要素」を使って、name属性を先ほどのimg要素のusemapパラメーター「Map」に指定します。
これでイメージマップを指定しました。
リンクエリアは「area要素」を使って必要な数だけ設定していきます。
< shape属性について >
shape属性で「リンクエリアの形状」を四角形・多角形・円形のいずれかで指定できます。
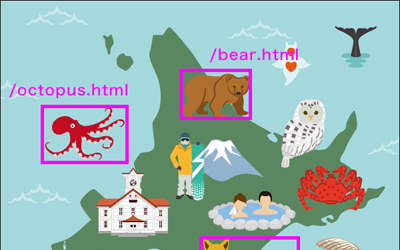
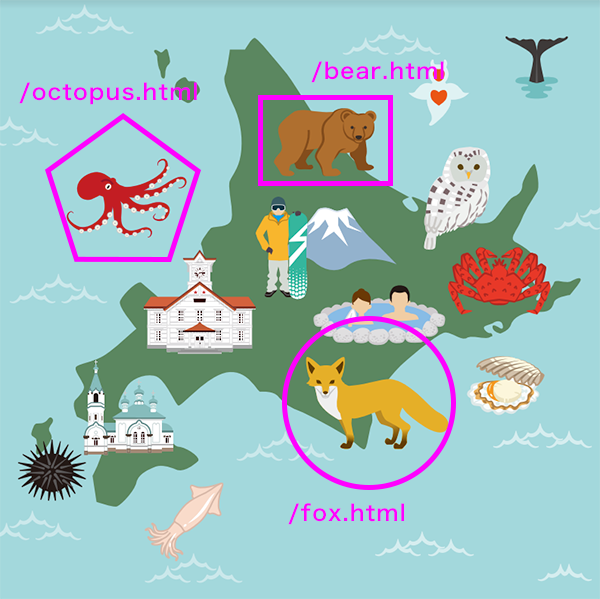
● shape=”rect” は、四角形でエリア範囲を指定します。
● shape=”poly” は、多角形でエリア範囲を指定します。
● shape=”circle” は、円形でエリア範囲を指定します。
<coords属性について>
coords属性を使ってリンクエリアを数値で指定します。
●リンクエリアを四角形にする場合、「左上の座標(X,Y) , 右下の座標(X,Y)」で記載します。
●リンクエリアを多角形にする場合、「すべての点の座標(X,Y)を必要なだけ順番に指定」します。
●リンクエリアを円形にする場合、「中心の座標(X,Y) , 半径」を指定します。
< href属性について >
それぞれのリンク先のページを指定します。
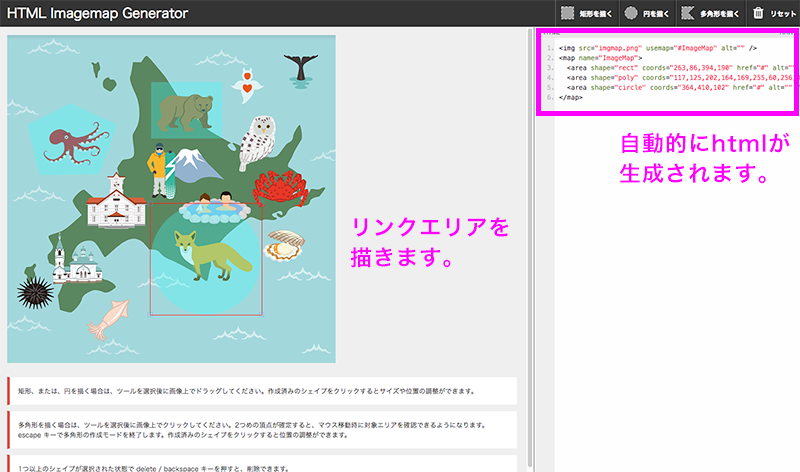
3coordsの数値はツールを使って設定すると便利です。
いちいち座標の数値を計測するのは、はっきり言って面倒臭くてやってられません。
でもご安心を!
HTMLイメージマップジェネレーターを使えば、リンクエリアの座標を直感的に描く事で、
コードが自動的に生成されるのでとても便利です。
下記のURLで使えます。
https://labs.d-s-b.jp/ImagemapGenerator/

以上でイメージマップの設定は完了です。とても簡単ですね。













まずはimg要素で上記のような画像を表示させ、パラメーターには「usemap=#Map」という属性を追加します。
#Mapの部分は任意の文字で設定してください。「#」記号で設定することが必要です。
「width=”600″ height=”600″ alt=”北海道”」の部分は、通常、画像表示の際によく使われるパラメータですので、
画像に合わせて自由に設定してください。