
解 説
2023年7月よりGoogleアナリティクス(現在のユニバーサルアナリティクス)が「GA4」に刷新されます。今までのユーザー・集客・行動という主に3つの計測軸が、GA4ではユーザーの行動に基づく「イベント」に集約されるなど管理画面が大幅に変更されます。また大変残念なことに、それまでのGoogleアナリティクスでのアクセスログがGA4へは引き継がれないため、2023年7月以降は旧アナリティクスのログが見れなくなってしまいます。できる対策としては、GA4は従来のGoogleアナリティクスを保持した状態でも「追加設定」できるので、なるべく早期にGA4の追加設定を行い、来るべき改変に向けて少しでもアクセスログを貯めておきましょう。
1GA4のプロパティを追加設定(今までのGoogleアナリティクス画面も保持できます)
2Googleタグマネージャー(GTM)に測定IDを設定する
< Googleタグマネージャーについて >
タグマネージャーを初めて設定する方の為に説明しますが、タグマネージャーとは、広告やアクセス解析に使用する様々な計測タグを一まとめに管理できるとても便利なツールです。タグマネージャーで生成したコードを、webサイトのファイルの該当箇所に挿入することで動くようになります。

【タグマネージャーの新規アカウントから設定する場合はここから】
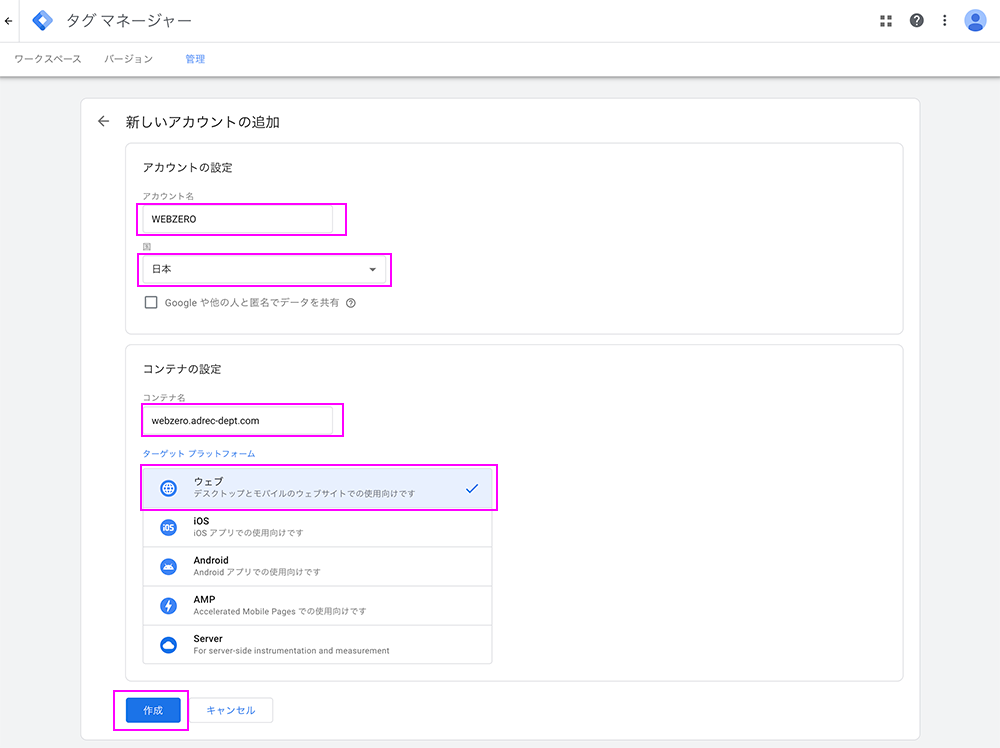
まず「アカウント作成(追加)」のボタンを押し、アカウント名(任意の文字列)、コンテナ名(ドメイン)、ターゲットプラットフォームは「ウェブ」を選択してアカウントを「作成」します。

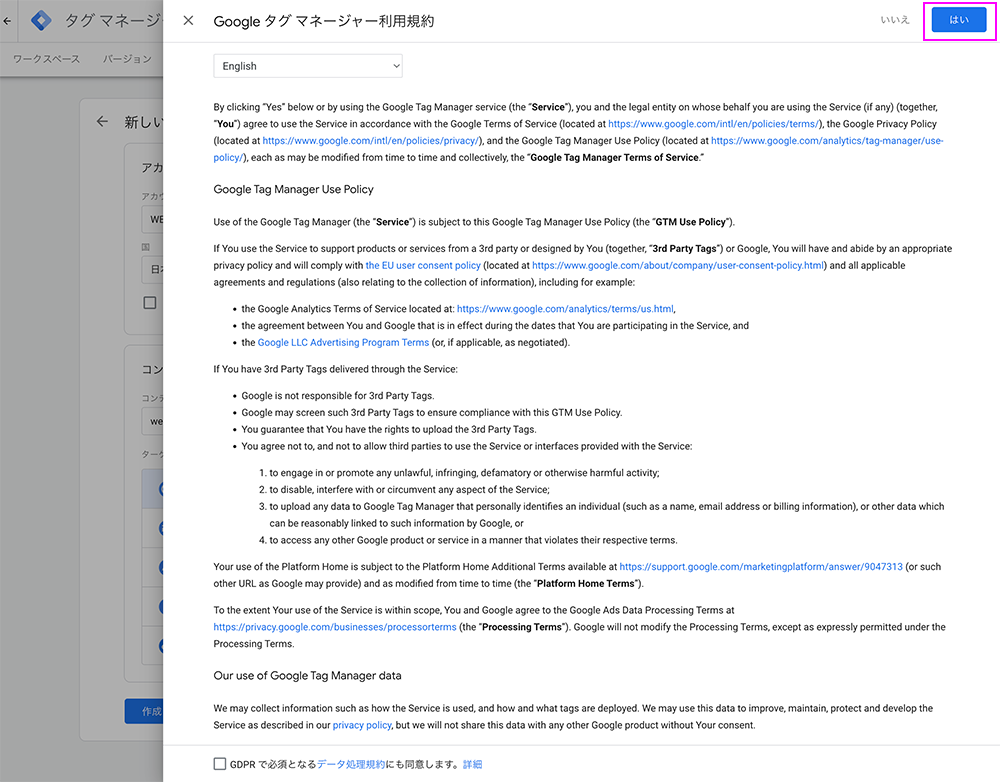
利用規約が表示されるので「はい」をクリックします。

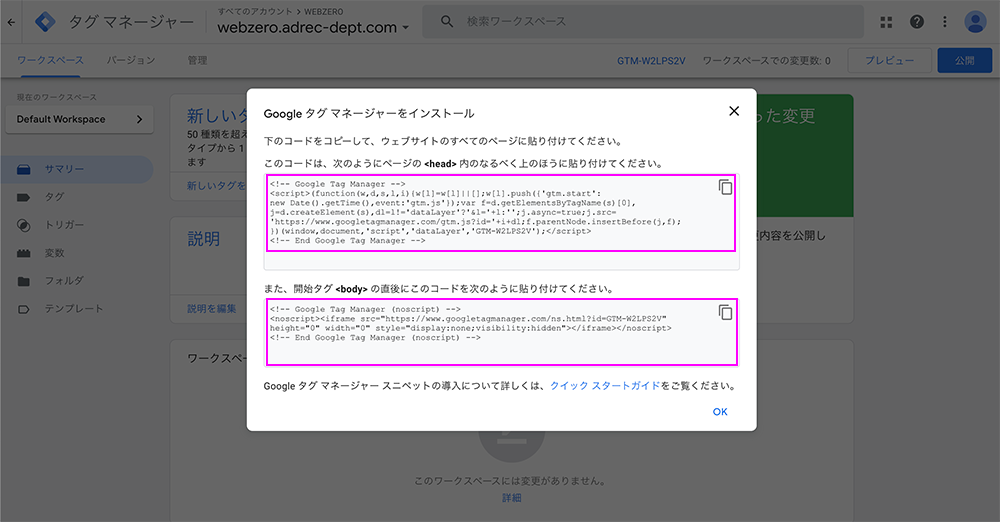
タグマネージャーのコードが2つ表示されます。
上段のコードは<head>内のなるべく上のほう、下段のコードは<body>直後に挿入、と案内されていると思いますので、webサイトファイルの該当箇所に挿入してサーバーにアップロードします。これでタグマネージャーの設定は完了です。
それでは、GA4の測定IDをタグマネージャーに設定していきます。

【タグマネージャーの既存アカウントにタグを追加する方はここから】
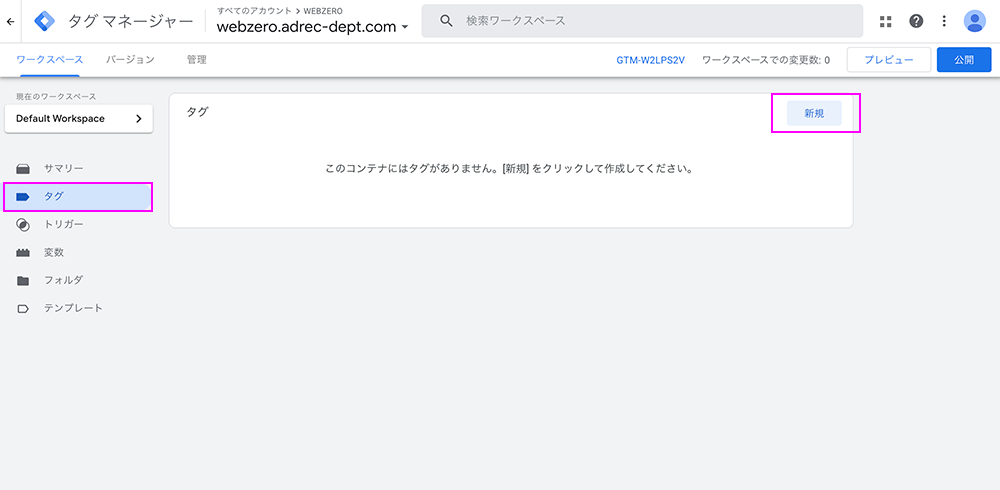
タグマネージャーのワークスペースから、「タグ」→「新規」をクリック

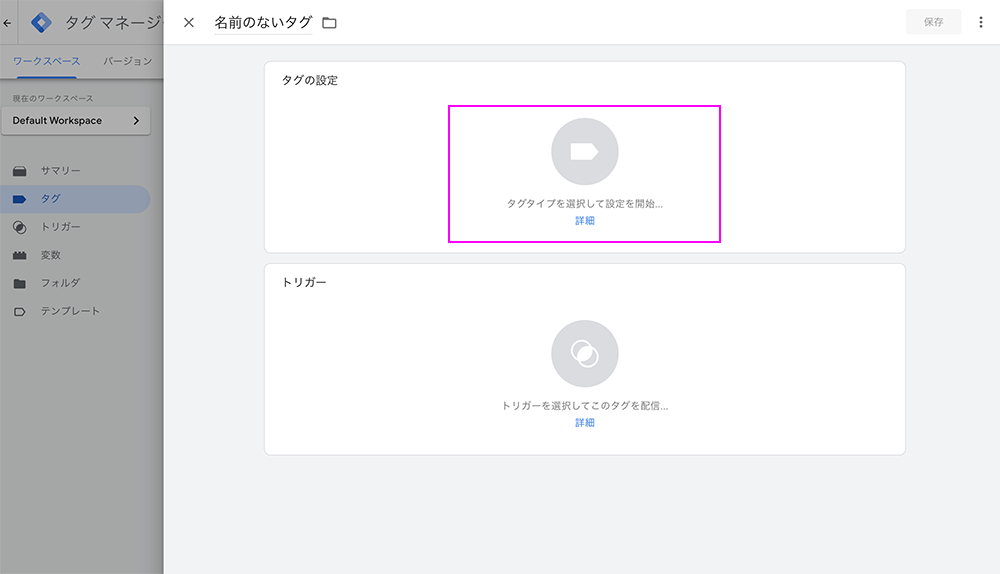
「タグタイプの設定」をクリックします。

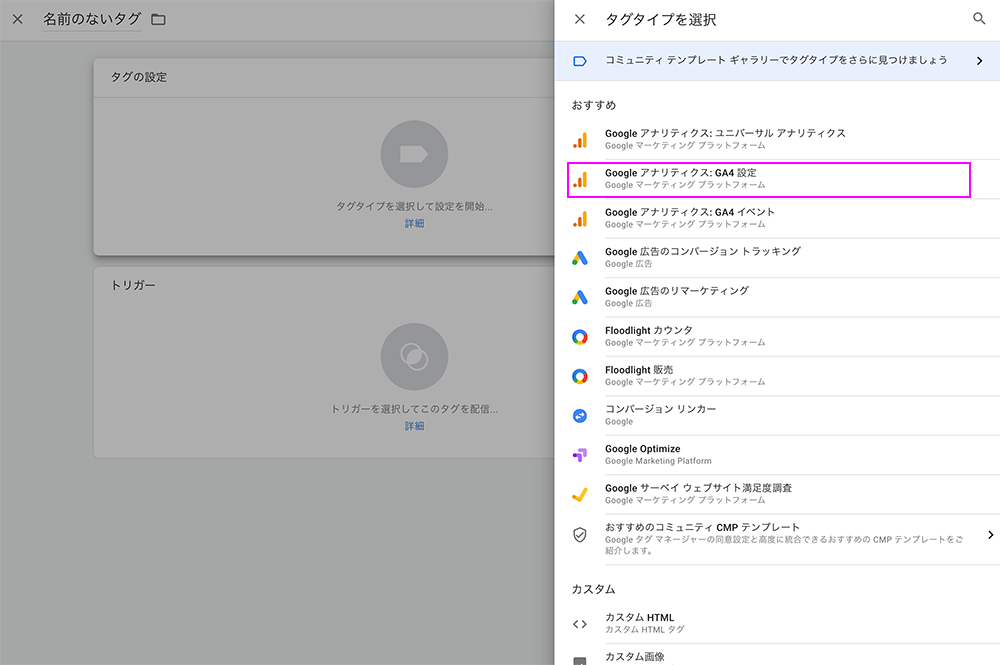
ここでは「GA4設定」を選択します。

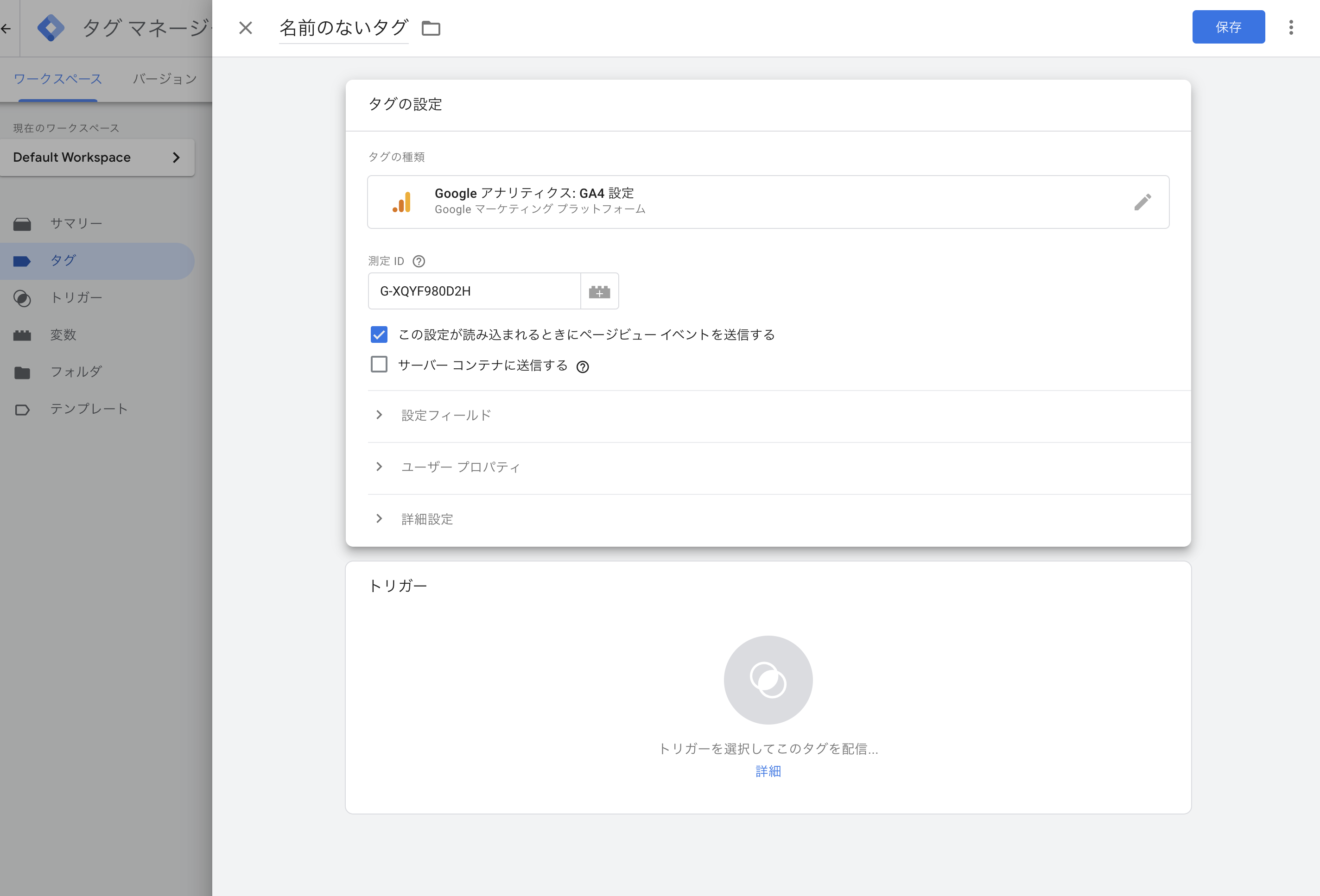
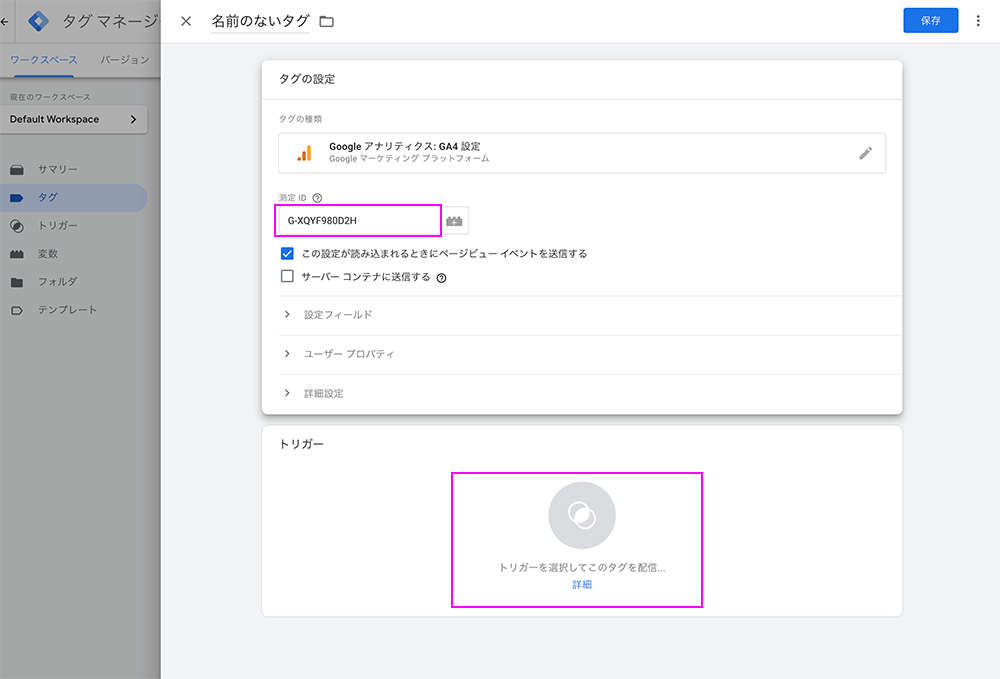
タグタイプが「GA4」にて設定され、メモしていたGA4の測定IDを入力します。

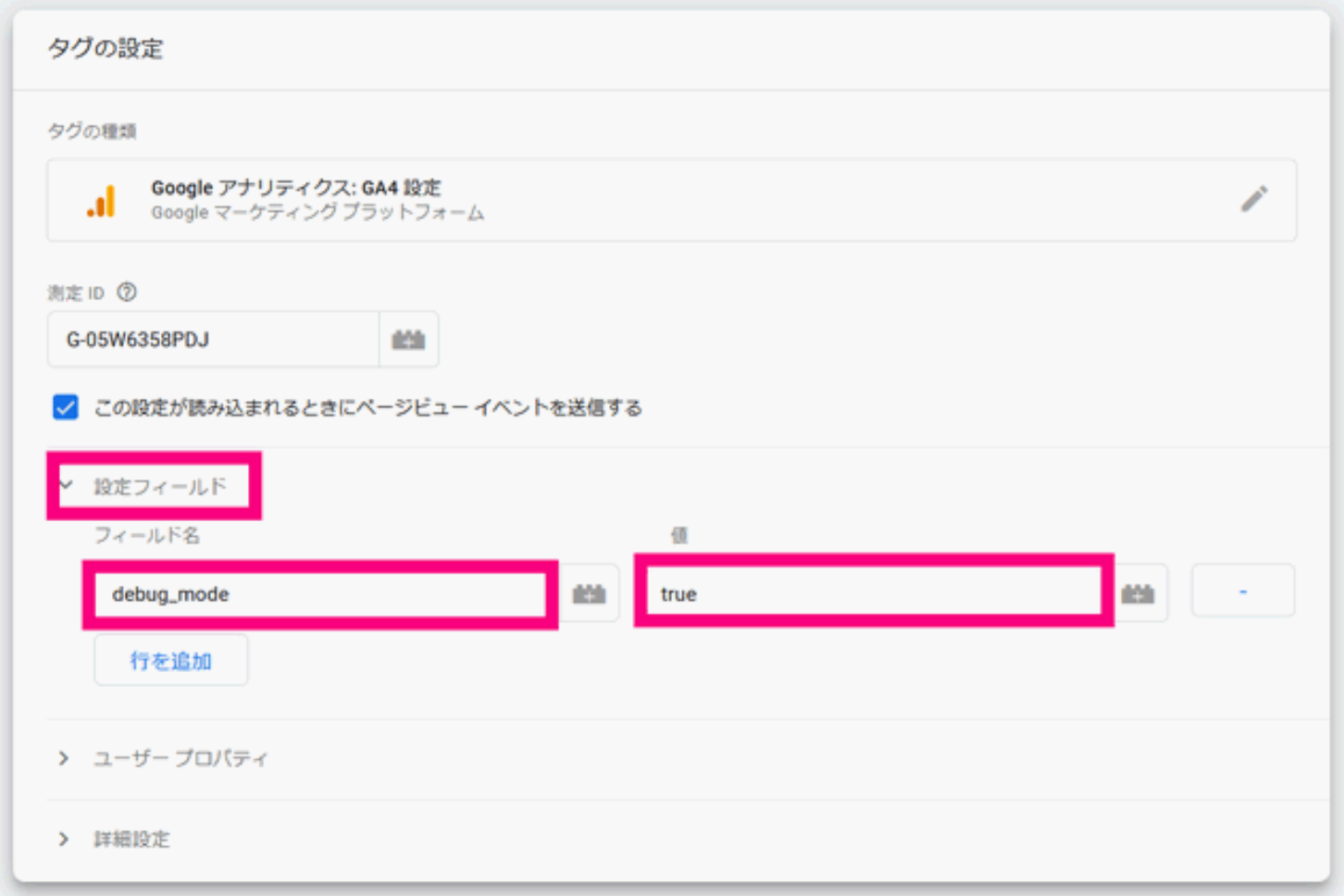
さらに「設定フィールド」から、行を追加して、「debug_mode」を「true」と入力します。
この設定を入れるとGA4の「debug view(デバッグビュー)」という機能が有効になり、ユーザーの行動履歴(イベント発生)をライムライン表示させることが可能になります。このタイムライン表示は、GA4で新たにイベント設定した際のテストアクセスで、きちんとデータ取得できているかをテストする際にも役に立ちますので、ここで設定を入れておきましょう。

GA4の測定IDまで正しく入力できたら、「トリガーを選択」をクリックします。

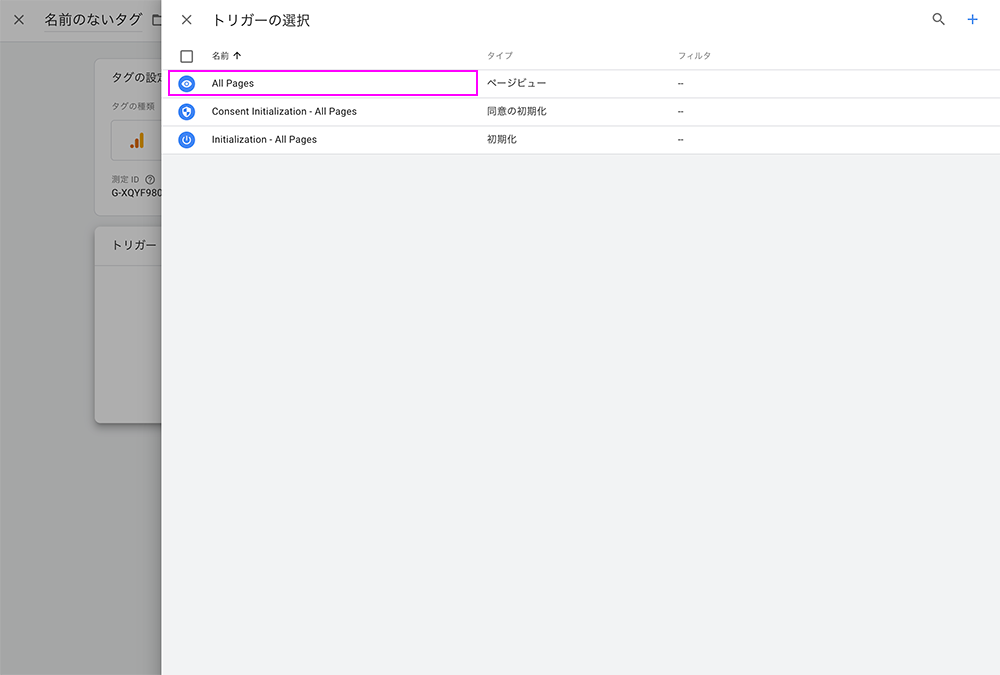
ここは「All pages」を選択します。

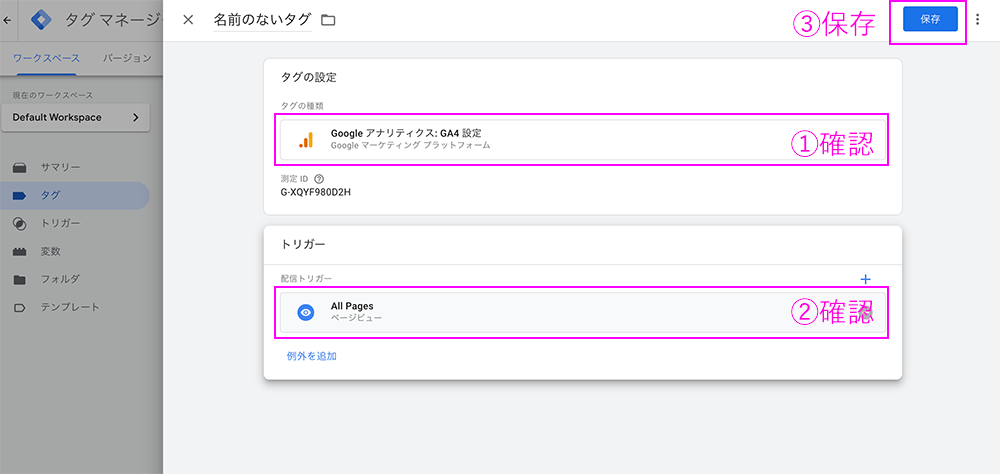
これでタグタイプとトリガーが設定されましたので、「保存」します。
これで全ての設定は完了です。動作確認してみましょう。
3GA4がタグマネージャーに正しく設定されているかを確認

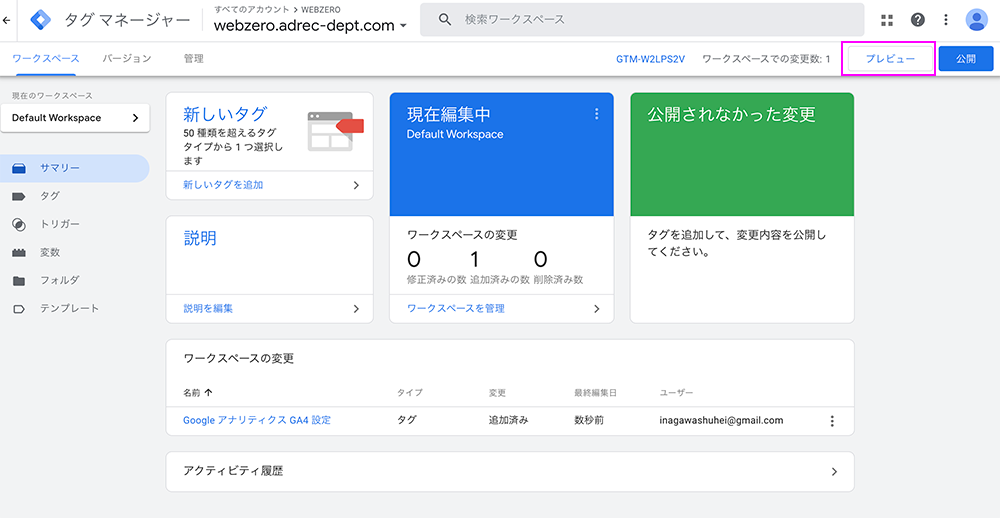
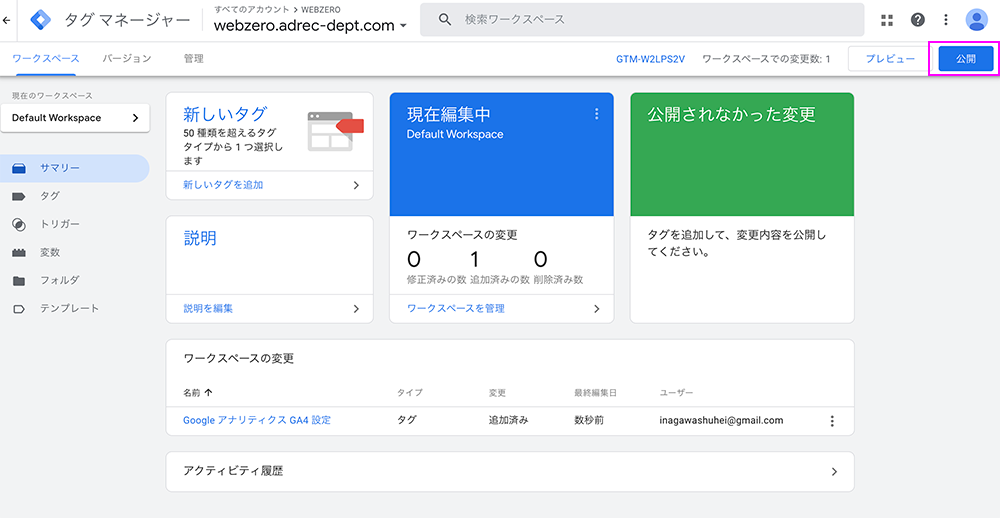
タグマネージャーのサマリー(基本画面)へ戻ったら、「右上のプレビュー」ボタンをクリックします。

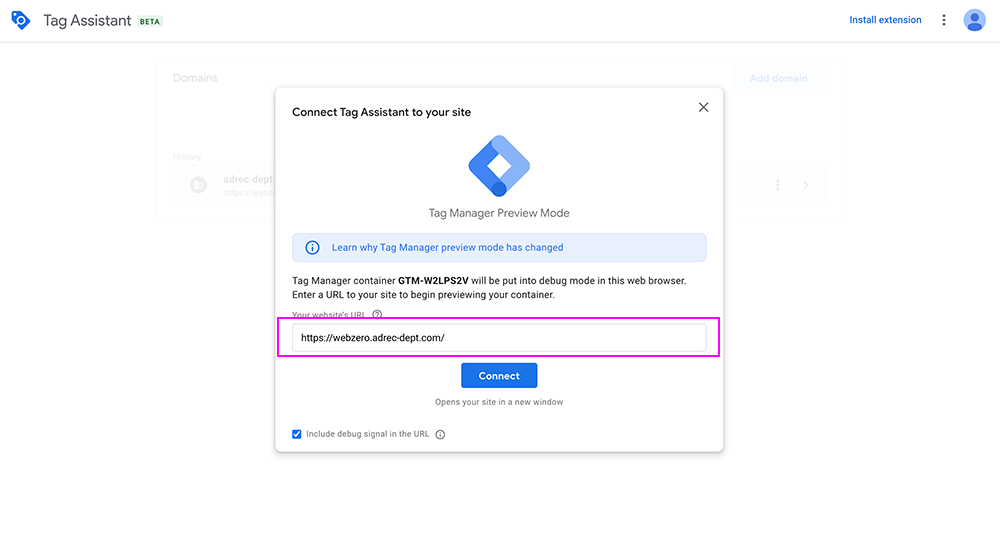
webサイトのURLを入力して「Connect」をクリックします。

読み込みゲージが動き出し、サイトが開きます。
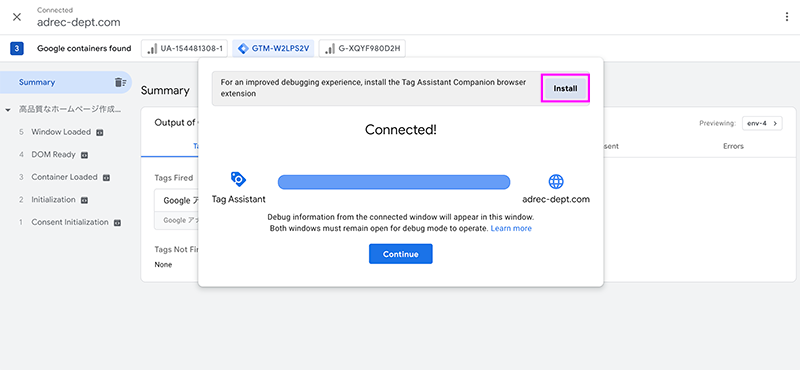
この時に、元の画面を見て「For an improved debugging experience, install the Tag Assistant Companion browser extension」と表示されていたら、install のリンクから Chrome 拡張を入れましょう。

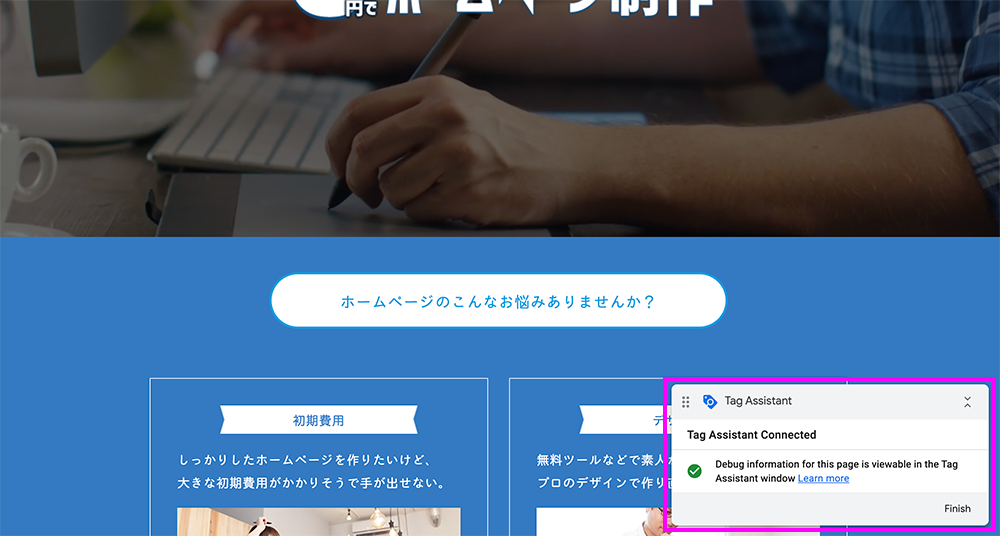
最終的に画面右下に「Tag Assistant Connected」と表示されれば、
GA4をタグマネージャーに正しく設定することができた証拠です。

タグマネージャーのサマリーへ戻り、右上の「公開」を押して、ここまでの設定を更新しておきましょう。
更新すると、公開中のバージョンの数字が新しく「バージョン2」などへと更新されます。

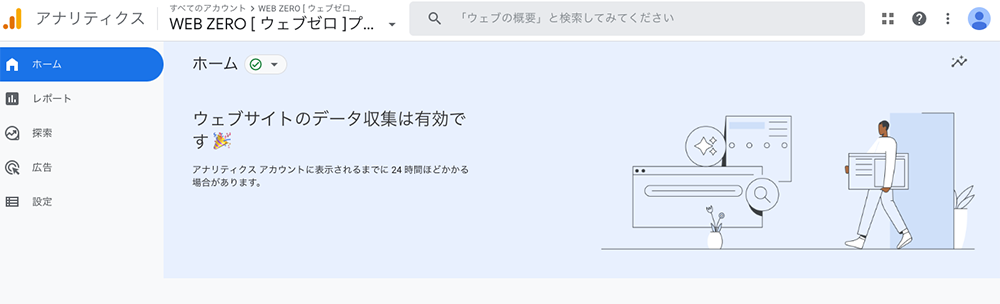
GoogleアナリティクスのGA4の画面でも、データ収集が有効になったと表示されます。
尚、データ収集が開始されるまで設定後24時間ほどかかる場合があるようです。
以上で説明は終了です。












既存のGoogleアナリティクスの管理画面にアクセスして左下の「管理」から、プロパティの「GA4設定アシスタント」をクリックします。
Googleアナリティクス4プロパティが開くので、新しいGoogleアナリティクス4プロパティを作成する、の「はじめに」をクリックします。
ポップアップが開くので「プロパティを作成」をクリックします。オプション設定のチェックは外したままで大丈夫です。
「プロパティを接続しました」と表示され、下部にGA4のプロパティが接続済みプロパティとして表示されています。
確認したうえで「GA4プロパティに移動」をクリックします。
「GA4プロパティに移動」をクリックすると、アシスタントの設定が開きます。
「データストリーム」をクリックして、該当のストリームをクリックします。
ストリームの詳細が開きますので、「測定ID」をメモしておきます。
続いて、Googleタグマネージャー(GTM)の管理画面を開きましょう。