
解 説
ホームページのコーディングに必須となる擬似クラス。なかでも少しややこしい nth-child と nth-of-typeの違いについて、しっかり理解しましょう。
1混乱しがちな2つのcssについて
以下はCSSファイルです /*nth-childで指定*/ p:nth-child(2) { color: red; } /*nth-of-typeで指定*/ p:nth-of-type(2) { color: red; } "親の1番目の子供かつ1番目のpタグ!"
"親の2番目の子供かつ2番目のpタグ!"
"親の3番目の子供かつ3番目のpタグ!"
2選択するタグに違いがでる場合は、こんな時です。
以下はCSSファイルです /*nth-childで指定*/ p:nth-child(2) { color: red; } /*nth-of-typeで指定*/ p:nth-of-type(2) { color: red; } "親の1番目の子供かつ1番目のh1タグ!"
"親の2番目の子供かつ1番目のpタグ!"
"親の3番目の子供かつ2番目のpタグ!"
<section>内の最初の要素はpではなく、h1です。この場合には先ほどと同じようにcssを書いても、
以下のように選択するタグが異なります。
p:nth-child(2)は
指定されたpタグ、かつ指定されたpタグの「親要素の2番目の子要素」を選びますので、
<p>"親の2番目の子供かつ1番目のpタグ!"</p>が選ばれます。
p:nth-of-type(2)は
指定されたpタグの「そのタグの順番が2番目の要素」を選びますので、
→上の例でいうと、指定されたpタグの親要素section内のpタグの中で2番目の要素である
<p>"親の3番目の子供かつ2番目のpタグ!"</p>が選ばれます。
違いがわかりましたか?
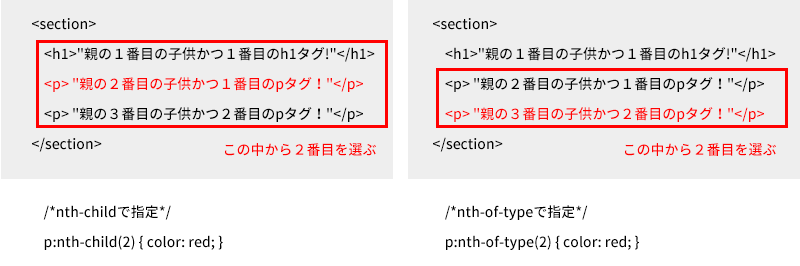
32のコードで解りやすく図解します。最初からそうしろ!と言われそうです(汗)
以下はCSSファイルです /*nth-childで指定*/ p:nth-child(2) { color: red; } /*nth-of-typeで指定*/ p:nth-of-type(2) { color: red; } "親の1番目の子供かつ1番目のh1タグ!"
"親の2番目の子供かつ1番目のpタグ!"
"親の3番目の子供かつ2番目のpタグ!"
図解で見るとすぐ理解できると思います。

つまり、nth-child(x)は、その親要素のx番目を全ての要素を対象に選び出すのにたいし、
element : nth-of-type(x)は、その親要素のx番目をelementの要素を対象に選び出すのです。
もうこれで完璧に理解できたと思います。












p:nth-child(2)は指定されたpタグ、かつ指定されたpタグの「親要素の2番目の子要素」を選びます。
→つまり上の例でいうと、指定されたpタグかつ、その親要素section内の全ての要素の中の2番目の子要素、という条件を満たす
<p>"親のニ番目の子供かつニ番目のpタグ!"</p>が選ばれます。p:nth-of-type(2)は指定されたpタグの「そのタグの順番が2番目の要素」を選びます。
→上の例でいうと、指定されたpタグの親要素section内のpタグの中で2番目の要素である
<p>"親のニ番目の子供かつニ番目のpタグ!"</p>が選ばれます。上記のケースでは、同じpタグが選ばれる事になります。
では次のようなケースはどうでしょうか?